Patiënten en bezoekers gaan vandaag op zoek naar informatie op de website van een ziekenhuis: over de afdelingen en de artsen, de verschillende behandelingen, de contactgegevens en de bereikbaarheid… Het is belangrijk dat een ziekenhuis beschikt over een toegankelijke en gebruiksvriendelijke website, die meer is dan enkel ‘een uithangbord’. Het Sint-Andriesziekenhuis uit Tielt kwam bij Korazon aankloppen om een nieuwe website te bouwen.
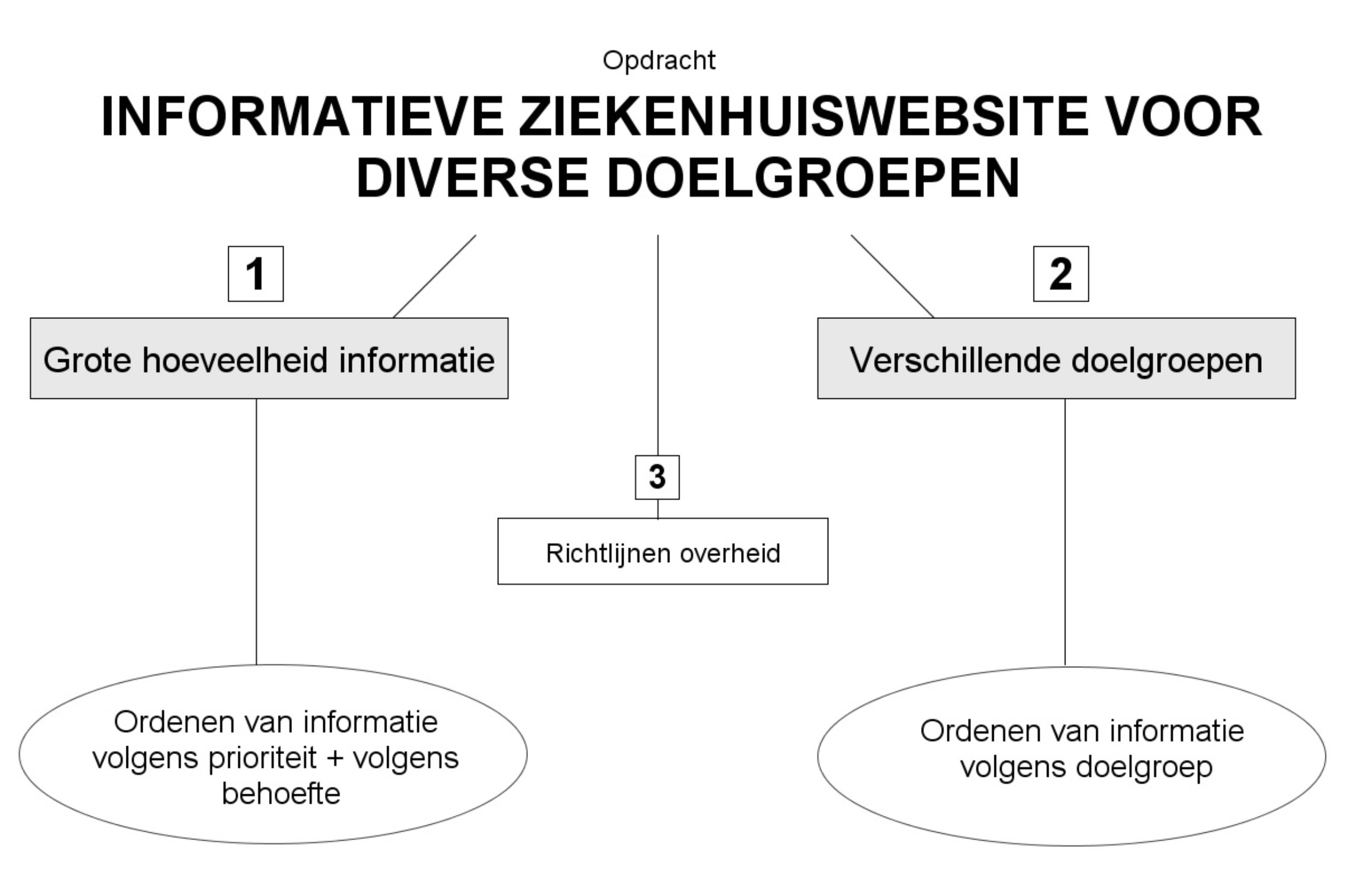
Hoe kunnen we een grote hoeveelheid uiteenlopende informatie op een overzichtelijke, toegankelijke manier online ‘vertalen’? Dat was de uitdaging voor Korazon bij het ontwikkelen van de nieuwe website voor het Tieltse Sint-Andriesziekenhuis. De site moest aan drie belangrijke eisen voldoen:
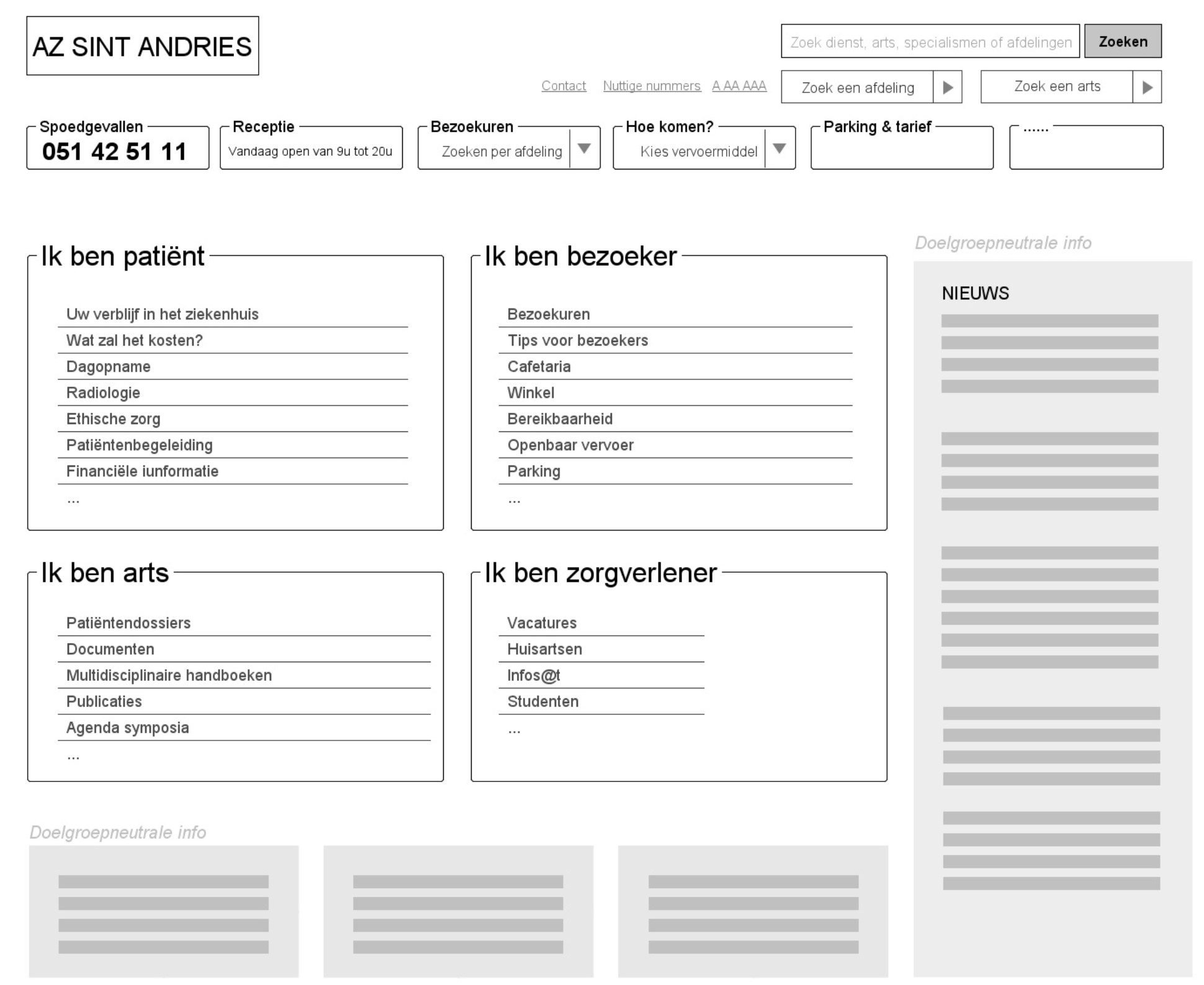
Een belangrijke wens van het ziekenhuis was ook dat er een goeie zoekfunctie is op de website en dat dezelfde informatie op meerdere manieren toegankelijk is. Op die manier vindt elke gebruiker zeker wat hij/zij zoekt.

De oplossing die Korazon ontwikkelde voor het Sint-Andriesziekenhuis is gebaseerd op een UX-concept en design, dat zich vertaalt naar een gelaagde informatie-architectuur en een uiterst gebruiksvriendelijke website.
Bij UX (‘user experience’) staat de gebruiker van de website centraal. De webbouwer moet goed nadenken over wat de gebruiker (dus niet de klant) belangrijk vindt en waar hij/zij bepaalde informatie verwacht te vinden op een website. Uiteraard is ook de vorm en het visuele aspect belangrijk maar wat primeert, is de toegankelijkheid van de site. Op een UX-friendly site vindt men snel de gezochte informatie terug doordat ze helder is gestructureerd, exact zoals de bezoeker het verwacht.
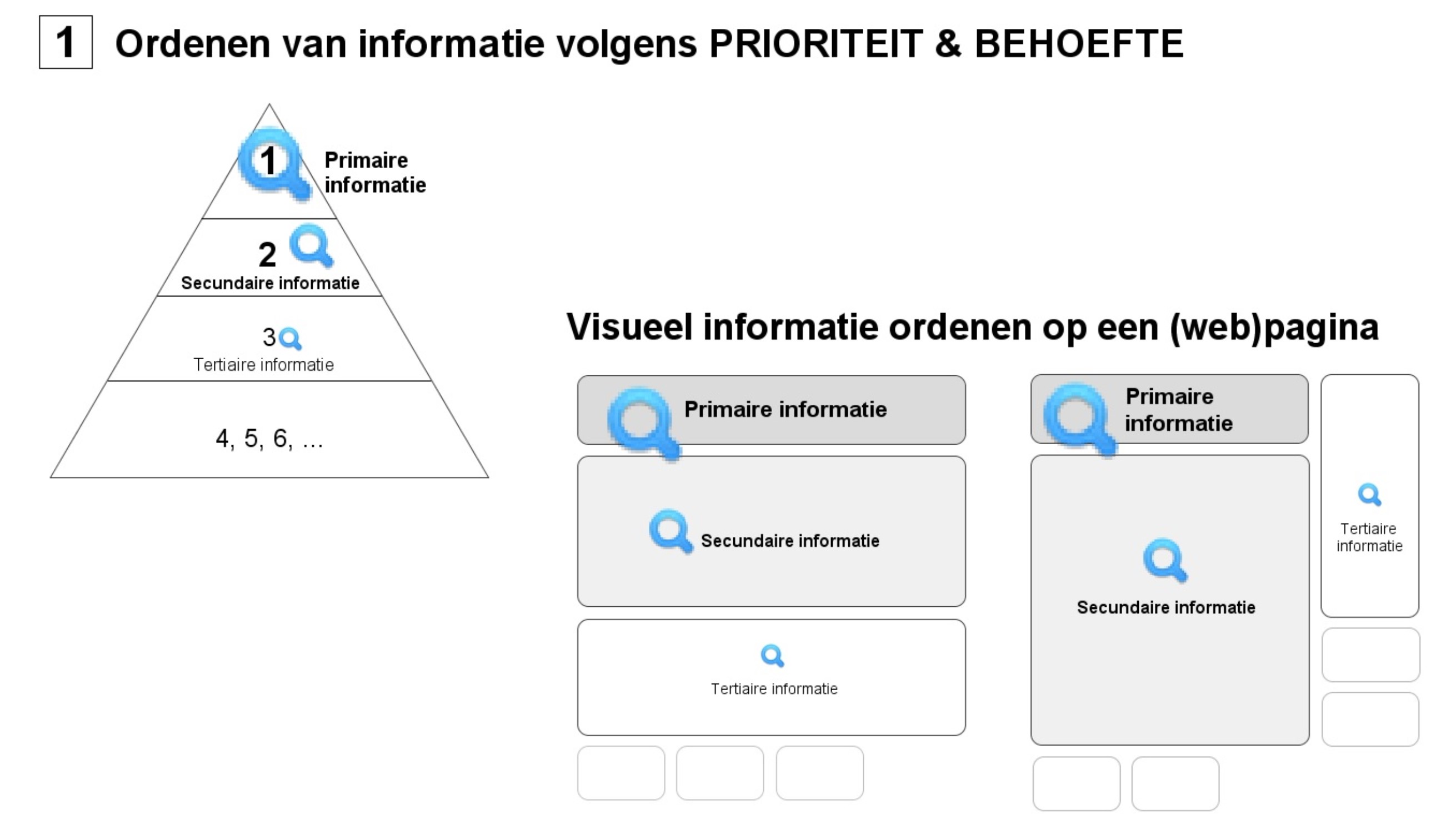
Hoe kwamen we nu tot deze logische structuur? We onderzochten eerst de verschillende soorten informatie die het ziekenhuis wil communiceren. We onderscheiden drie soorten informatie volgens prioriteit:
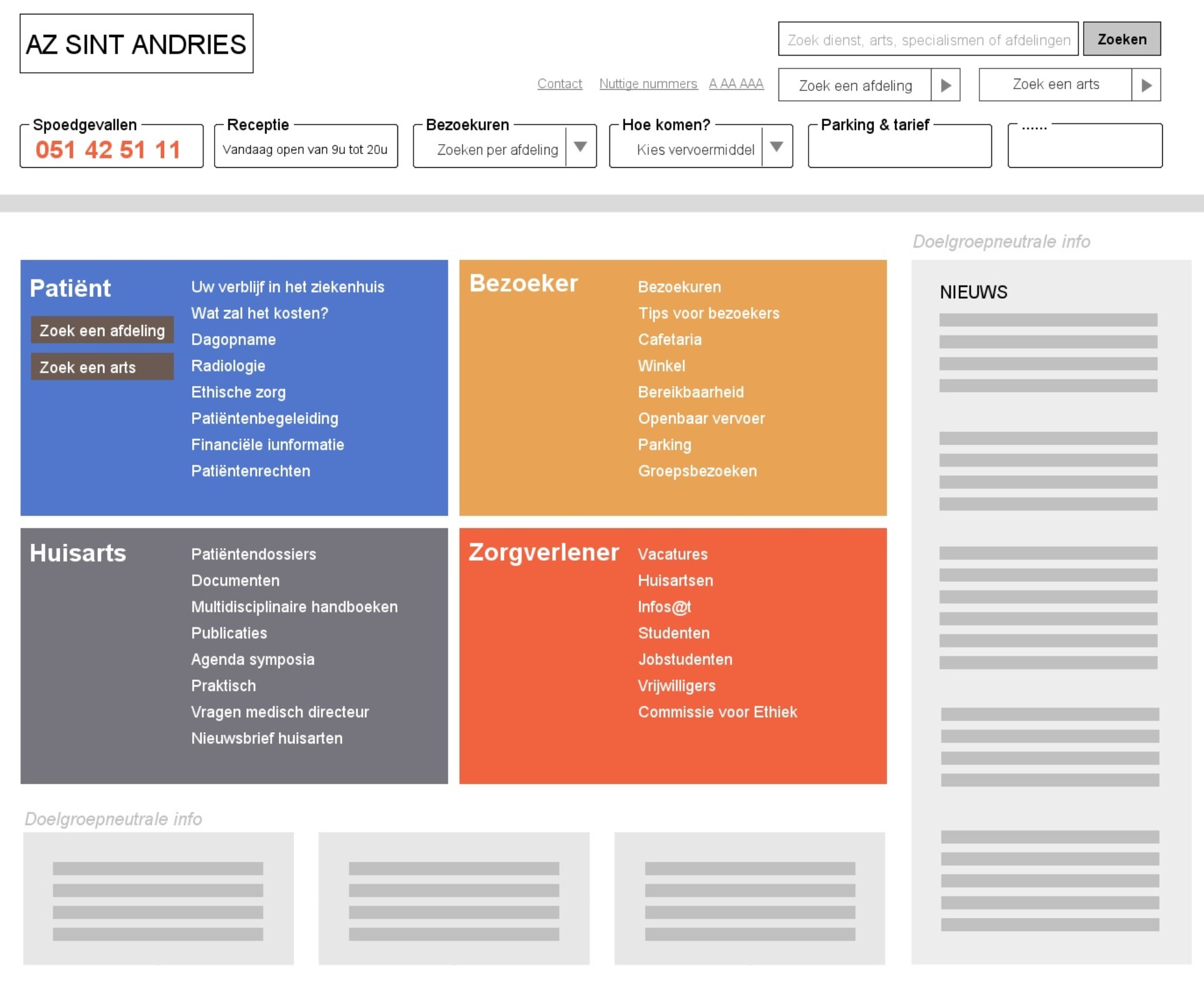
Na het bepalen van de soorten informatie was de volgende uitdaging om deze overzichtelijk te ordenen en te presenteren op de website. Hierbij is het belangrijk dat de primaire (dus de belangrijkste) informatie bovenaan de website verschijnt, ofwel ‘above the line’. De gebruiker krijgt deze info dan meteen te zien wanneer hij/zij op de site komt en hoeft hiervoor niet te scrollen. Daaronder komt de secundaire informatie en onderaan de tertiaire gegevens.




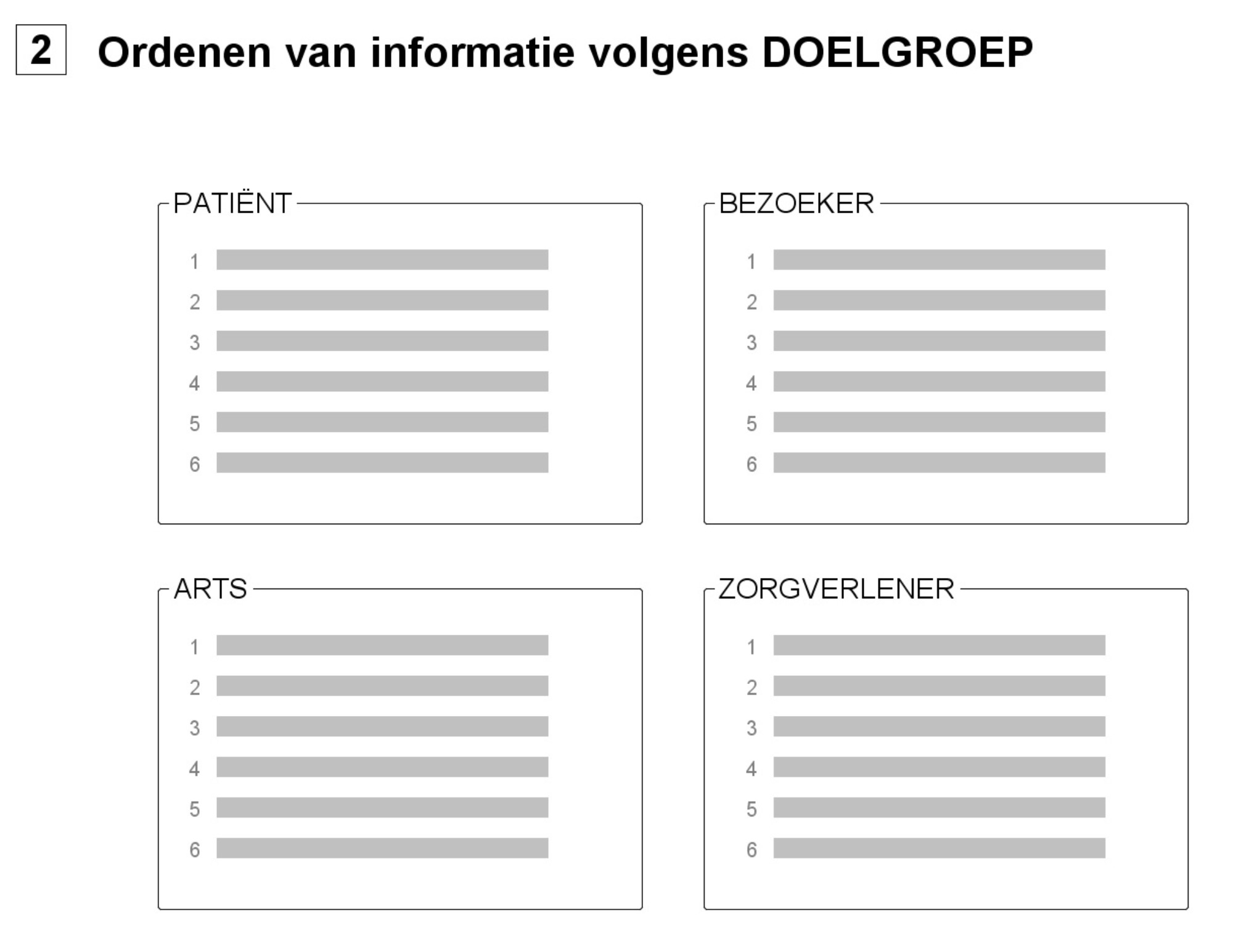
Behalve diverse types informatie moesten we bij het bouwen van de website rekening houden met de vier doelgroepen van het ziekenhuis: de patiënt, de bezoeker, de zorgverlener en de informatiezoeker. Om hen te helpen snel de juiste informatie te vinden, maakten we gebruik van intuïtieve kleurcoderingen:
Deze kleuren kozen we bewust: het zijn neutrale, sobere kleuren. Dit past bij de stijl van het ziekenhuis (en in feite eender welke andere zorginstelling). Felle kleuren als geel, oranje, paars etc zouden niet gepast zijn in deze context.
De doelgroepaanduiding en bijhorende kleurcodering komt terug op verschillende manieren: bovenaan in een balk, in blokken centraal op de homepage, aan de zijkant van elke webpagina. Op die manier wordt het nog makkelijker voor de gebruikers om hun weg te vinden op de site. Onder hen zitten immers heel wat ouderen, die niet zo ‘ervaren’ zijn in het opzoeken van informatie online. Met het oog op die doelgroep biedt de site ook de mogelijkheid om het lettertype te vergroten voor een betere leesbaarheid. Dit staat duidelijk aangegeven bovenaan.


Wilt u meer weten over UX-design? Benieuwd hoe Korazon uw website gebruiksvriendelijker kan maken? Neem contact met ons op en we vertellen u er alles over!
Marc Van Laere.